*Nb. to add text to regular images use the image type tool.
GIFs allow us to use short, silent clips to share our reactions, fun moments or highlights from the latest viral video. While images alone can be very effective in getting a point across you may sometimes need to personalize your GIFs by adding a short text message of your own.
This simple online tool allows you to overlay text on an animated GIF. By adding text you can annotate or label your GIFs. You can add a single or multiple text objects. Select from standard font families and over 900 web fonts. Customize fill colors, add strokes and drop shadows to add creative texts to your gifs.
There are two editing modes. If you select the static mode you can overlay an unchanging layer of text on the gif. In animated mode you animate the text by changing it from frame to frame to create moving text, text that changes size, color or any other text property that is editable in the editor panel.

The parts of the editor are as follows:

The textbox is not only used to indicate which text is selected. Along the corners and edges are small squares called control handles. These control handles can be used to transform the orientation, size and position of the textbox. You can stretch the textbox vertically or horizontally, or rotate it by dragging the appropriate control handle.
When you open a GIF in the editor, a panel with the controls for the text properties is also loaded. You can add more text objects to the editor by clicking the 'Add New' button. The added text is automatically selected and is loaded with default font properties and text. You can edit the text by clicking in the textbox. The 'Delete' button deletes the active textbox in the editor.
GIFs allow us to use short, silent clips to share our reactions, fun moments or highlights from the latest viral video. While images alone can be very effective in getting a point across you may sometimes need to personalize your GIFs by adding a short text message of your own.
This simple online tool allows you to overlay text on an animated GIF. By adding text you can annotate or label your GIFs. You can add a single or multiple text objects. Select from standard font families and over 900 web fonts. Customize fill colors, add strokes and drop shadows to add creative texts to your gifs.
There are two editing modes. If you select the static mode you can overlay an unchanging layer of text on the gif. In animated mode you animate the text by changing it from frame to frame to create moving text, text that changes size, color or any other text property that is editable in the editor panel.
How to add text to a GIF
Adding static text
To add a non-animated layer of text to an animated GIF:- Make sure to select the 'Static' radio button option in the upload panel.
- Click the 'Choose File' button to upload a .gif file from your computer. A textbox with default text is placed over the uploaded GIF preview.
-
Edit the text:
- To type text - Double click the textbox to show the blinking cursor.
- Move text - Click and drag the textbox over the GIF.
- Style text - Use the input fields to style the text in the textbox. You can change the family, size and color of the text. You can also make the text bold or italic and add special styles such as stroke and drop shadow.
- To add a new textbox click the 'Add New' button. To remove the currently selected textbox click the 'Delete' button.
- Click the 'Generate GIF' button to generate the GIF file with the text overlay.
- Click the 'Download' button to download the GIF file to your computer. The file should be in the default download folder.
Adding animated text
To add animated text to your GIF:- Select the 'Animated' radio button option in the upload panel.
- Click the 'Choose File' button to upload a .gif file from your computer. The gif file will be loaded in the gif preview with a default text loaded in the first frame. The preview will have media control buttons to play and skip through the frames. The frames in the gif will also be loaded in the timeline below the preview and editor panels.
- Use the skip button below the preview to move between frames. You can add text using the 'Add New' button or copy text from one frame to another using the 'Copy' button in the editor panel. Simply add new text or copy text from one frame to another then alter and manipulate it to animate the text.
- Click the 'Generate GIF' button to generate the GIF file with the text overlay.
- Click the 'Download' button to download the GIF file to your computer. The file should be in the default download folder.
The Editor
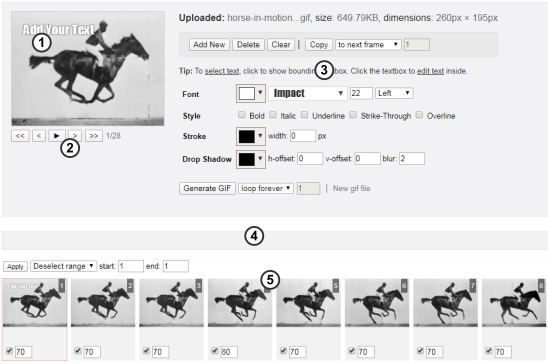
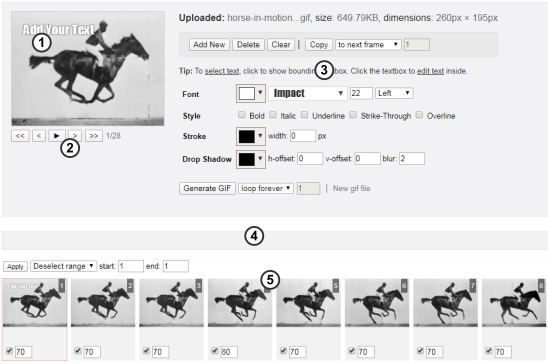
When you upload a file the editor interface will load with a preview of the gif and the editing tools for you to add text. A screenshot of the editor is shown below with the main editor panels labelled. The components of the editor will depend on whether you are editing animated text or not, for example, media control buttons (2) are only shown when adding animated text.
The parts of the editor are as follows:
| 1. | GIF Preview | The preview shows the gif with an editable layer of the text objects(s) above it. If you are editing in animated mode the first frame of the gif will be loaded width default text loaded. |
| 2. | Media Controls | The media control buttons are only loaded in animated mode. They are used to skip through the frames of the GIF or to play the gif to preview your animated text. |
| 3. | Text Controls | Controls to add, remove, apply styling text and the button to generate the output gif. |
| 4. | Output GIF Panel | Displays the generated output gif and download button. |
| 5. | Timeline | Only displayed in animated mode the timeline shows the frames in the animated gif. The current or active frame is highlighted with a red border. Clicking a frame makes that frame active and shows it in the preview. The media control buttons also change the active frame. You can use the timeline to set a frame delay or whether it is rendered in the output gif. |
Editing GIF Text
All text in the editor is contained in a textbox. When a text is selected the textbox is shown as a bounding box surrounding it. The textbox shows which text in the editor is active and editable. If for example, you make a change to the font size or fill color field, only the text in the active textbox will be affected. To deselect a text click outside the textbox or click on another text object. The textbox around the deselected text will disappear and it will no longer be editable.
The textbox is not only used to indicate which text is selected. Along the corners and edges are small squares called control handles. These control handles can be used to transform the orientation, size and position of the textbox. You can stretch the textbox vertically or horizontally, or rotate it by dragging the appropriate control handle.
When you open a GIF in the editor, a panel with the controls for the text properties is also loaded. You can add more text objects to the editor by clicking the 'Add New' button. The added text is automatically selected and is loaded with default font properties and text. You can edit the text by clicking in the textbox. The 'Delete' button deletes the active textbox in the editor.